How To Quickly Create a Lightbox Photo Gallery in Your Bootstrap 5 Site
This small Javascript library will save you a ton of time
2023 Update: Video Walkthrough
Solution
Let's lead with the goods: bs5-lightbox. This little javascript library solved my problem quickly, efficiently, and with little effort.
Here's the GitHub page if you want to cut to the chase and install.
Keep reading to find out more about using it in a Bootstrap 5 project 👇
Project 🏢
I'm building a portfolio site for an independent game developer who needs a marketing page to showcase the game, and I like grabbing Bootstrap 5 to get things running quickly.
I, like you, am pretty bored with the sameness of many of the Bootstrap sites out there. So, in addition to adding some custom CSS, we wanted to add a lightbox photo gallery component.
A little tweaking can really help sections to not feel like they were simply
CTR+C | CTR+Vfrom Bootstrap examples.
Problem 🤔
There's not an out of the box solution for this. We had three options as I saw it:
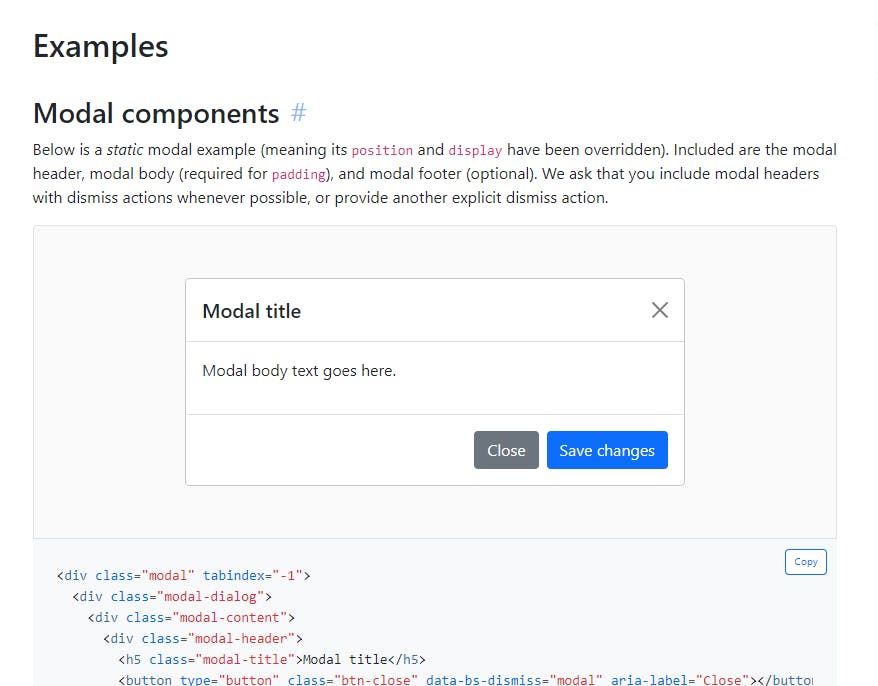
Use Modals from Bootstrap
Write custom JS and probably use the Modals on top of it
Find somebody smarter who wrote better JS and use their solution
Bootstrap Modals 📷

Bootstrap has modals which allow for this behavior. However, they are best used for one or two things at a time. When multiple photos are required, you'd have to repeat a bunch of CSS that gets ugly and unruly quickly.
Don't do this.
Custom Javascript 👨💻
You could also write custom JS to prevent the repeat code. But this requires you doing a lot of querySelecting and such that is great if you're learning how JS works and how to write stuff from scratch.
But it's not great when you need to ship a product and want the thing to be functional and as clean as possible.
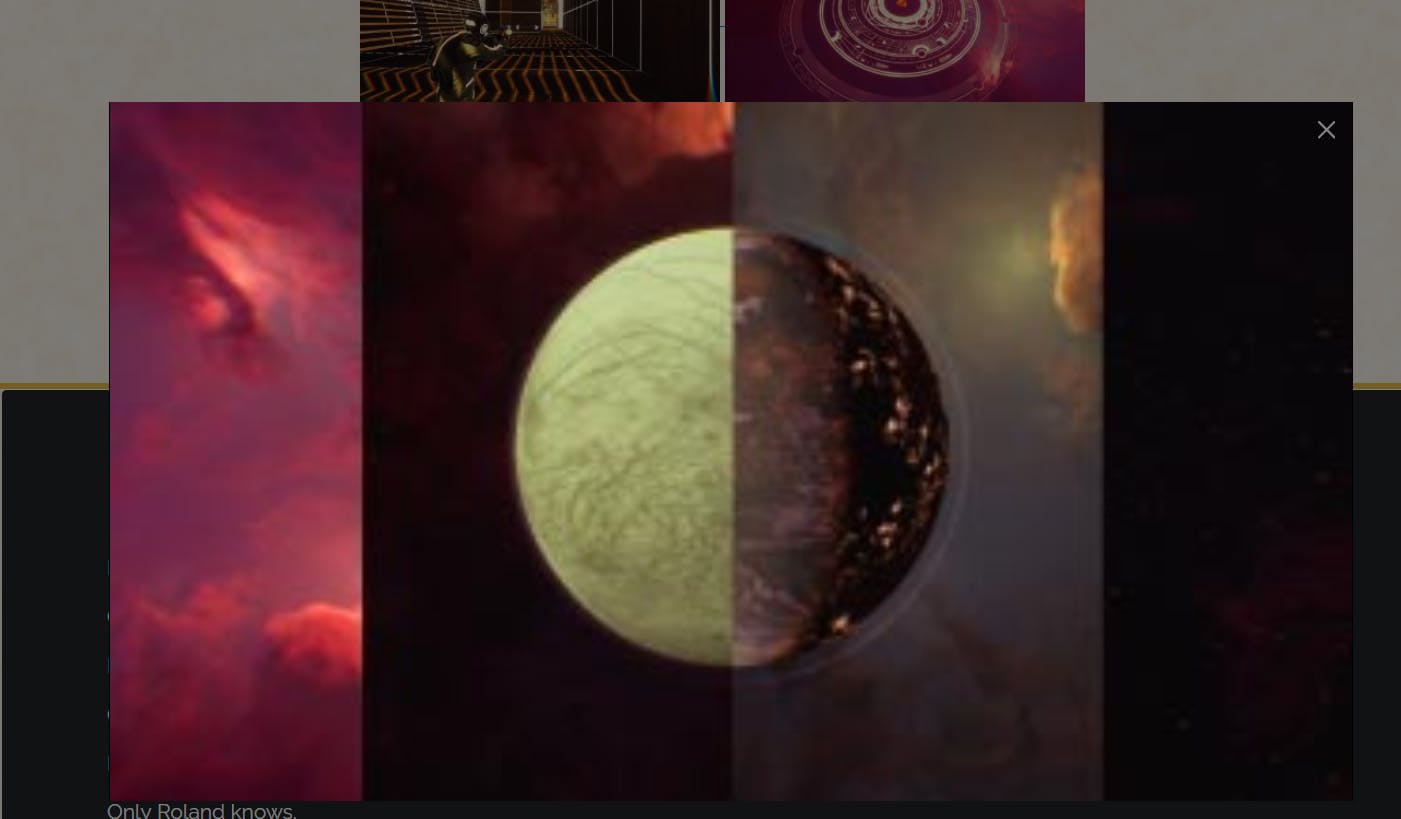
BS5-Lightbox 🖼

Here's what I found that works like a charm. BS5-Lightbox is written by Travis A. Wagner, and solves the lightbox Bootstrap riddle very succinctly.
A pure JavaScript Bootstrap 5 lightbox that supports images, galleries, YouTube, Vimeo, and Instagram—built around Bootstrap's Modal and Carousel plugins.
--from bs5-lightbox GitHub description
Installation ⚙
Three options:
Direct Download (right-click, Save As)
CDN (add after Bootstrap 5's CDN):
<script src="https://cdn.jsdelivr.net/npm/bs5-lightbox@1.8.0/dist/index.bundle.min.js"></script>
Because I'm simple, I grabbed the CDN approach for our project.
Throw the script at the bottom of your <body> and you're good to use this handy library.
Don't Forget BootstrapJS and Popper 😉
Much of Bootstrap works fine without Javascript and Popper, so I don't use it unless I need it for cases like this. See the documentation for further information, but you can include them both by adding this script at the bottom of your <body> as well:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
Use ⚒
Add two things to the elements you want to target for the lightbox:
data-toggle="lightbox"data-src="src-of-asset"
I was targeting images, and wanted to have them appear as links, so I wrapped them in an <a> tag:
<a href="/assets/img/small-screen3.jpg">
<img class="img-fluid rounded pb-1" data-toggle="lightbox"
data-src="/assets/img/small-screen3.jpg" src="/assets/img/small-screen3.jpg"
alt="screenshot">
</a>
Go and Do Likewise! 🏆
Hope this has been helpful to you! It was a great find for me in this project, and surprisingly took a fair bit of googling before stumbling across. There are many other custom built components that I came across, but this seemed the cleanest.
Drop a star over on its repo, and let me know if you've used something else similar.
Come say hey 👋...you can find me on Twitter.
Have a great one!

